こんにちは!
「【個人開発】Djangoとは何か?初心者のための基本とサンプルコードを図解しながら実装する」の記事を読んでいただきありがとうございます。
補足記事シリーズなのですが、今回はViewについて投稿します。
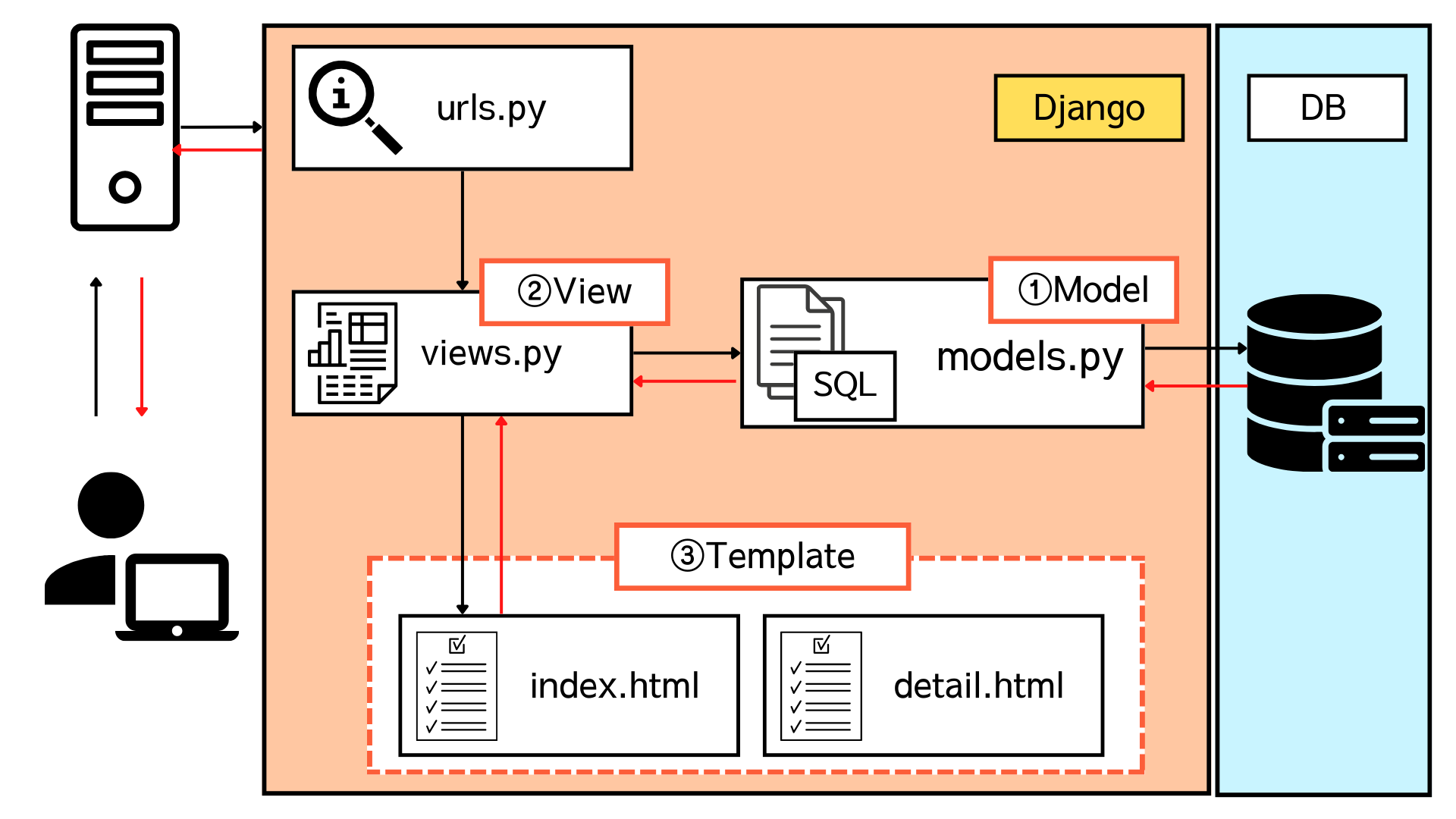
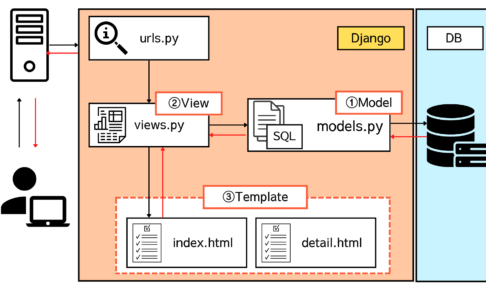
DjangoのViewの基本的な概念から具体的な実装方法(関数ベース・クラスベース)、主要なコンポーネント、一般的な処理パターンについて、解説していきますのでご参照ください。

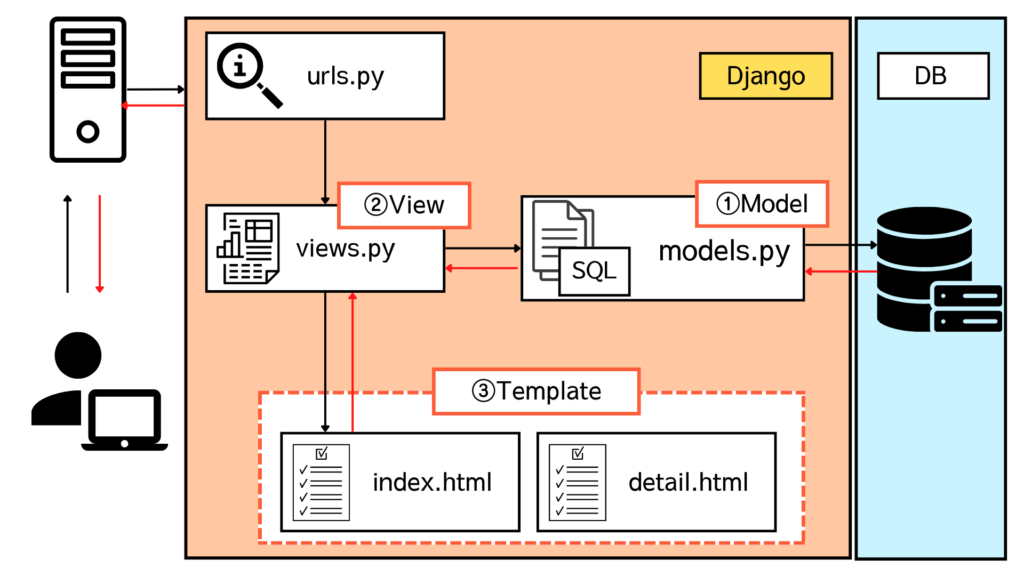
②Viewの処理についてです。
目次
Viewとは?
Djangoフレームワークにおける「View」は、
- ユーザーのリクエストを受け取り、
- データを処理して、
- レスポンスを返す
という、アプリケーションの中心的な処理を担当します。
具体的には、URLディスパッチャーから呼び出され、必要に応じてModelからデータを取得し、それをTemplateを通じて表示する、、または直接HTTPレスポンスを返す機能を持ちます。
MVCパターンとの比較
MVCパターン(例えば、Java/Servlet)に慣れている方にとっては少し混乱しやすい部分かもしれません。
Djangoは、伝統的なMVC(Model-View-Controller)パターンとは少し異なる、MVT(Model-View-Template) という設計パターンを採用しています。
両者を比較すると、役割の対応関係は以下のようになります。
- Model (MVT) ⇔ Model (MVC): データの管理やビジネスロジックを担当する点は同じです。
- Template (MVT) ⇔ View (MVC): ユーザーインターフェース(表示)を担当する点が似ています。MVCのViewは表示を担当します。
- View (MVT) ⇔ Controller (MVC): リクエストを受け取り、Modelと連携してデータを処理し、どのTemplate(表示)を使うかを決定する点が似ています。MVCのControllerは入力処理とModel/View間の調整役です。
つまり、DjangoのViewは、MVCパターンでいうところのControllerの役割(リクエスト処理、ロジック実行、レスポンス選択)を果たしています。
そして、DjangoのTemplateが、MVCパターンでいうところのViewの役割(表示、プレゼンテーション)に近いと言えます。
View(views.py)の役割
- リクエスト処理: ユーザーからのHTTPリクエストを受け取り解析する
- ビジネスロジック実行: アプリケーションの中心的な処理を行う
- データ操作: Modelを使ってデータベースとのやり取りを行う
- レスポンス生成: テンプレートを使ってHTMLを生成したり、JSON等を返したりする
- 制御フロー: リダイレクトやエラー処理などの制御を行う
Viewの実装方法
Djangoでは、Viewを実装する方法として主に2つのアプローチがあります。
1. 関数ベースのView(Function-Based Views, FBV)
関数ベースビューは、Pythonの関数としてビューを定義する方法です。
リクエストを受け取り、レスポンスを返すという流れが直接的で分かりやすいのが特徴です。
関数ベースビュー (FBV) のメリット
- シンプルさ: Pythonの関数なので、上から下に処理が実行される流れが追いやすく、初心者にも理解しやすいです。
- 明示的: 何が行われているかがコードから直接的に読み取りやすいです。
- 柔軟性: どんな処理でも自由に記述できます。
- 冗長性: 似たような処理(一覧表示、詳細表示など)を複数のビューで書く場合、コードが繰り返しになりがちです。
サンプル
# views.py
from django.http import HttpResponse # HttpResponseクラスをインポート
# シンプルなView関数
def hello_world(request):
# ↓ ここでHTTPレスポンスを作成して返しています
return HttpResponse("Hello, World!")特徴
【Pythonの関数として定義する】
def hello_world(request): という形で、これが通常のPython関数として定義されます。
クラスベースビューのようにクラスを定義したり継承したりする必要がありませんので、シンプルですね。
【必須の引数 request】
この関数は request という名前の引数を必ず受け取ります。
これはDjangoが自動的に渡してくれるオブジェクトで、ユーザーがアクセスしてきた際のHTTPリクエストに関する情報(誰が、どんな方法で、どんなデータと共にアクセスしてきたかなど)が詰まっています。
この例では request の中身は使っていませんが、フォームから送信されたデータを処理したり、ログインしているユーザーを判別したりする場合には、この request オブジェクトの中身を見ることになります。
【戻り値は HttpResponse オブジェクト】
ビュー関数は、最終的に必ず HttpResponse オブジェクト(またはその派生クラスのオブジェクト)を返す必要があります。こ
れがWebサーバーを通じてユーザーのブラウザに送り返される「応答」になります。
from django.http import HttpResponse で、この HttpResponse を作るためのクラスをインポートしています。
return HttpResponse(“Hello, World!”) の部分で、「”Hello, World!”」というテキスト内容を持つHTTPレスポンスを作成し、それを関数の結果として返しています。これにより、ユーザーのブラウザには「Hello, World!」という文字が表示されます。
2. クラスベースビュー(Class-Based Views, CBV)
クラスベースビューは、Pythonのクラスとしてビューを定義する方法です。
特に、Djangoが提供する汎用的なビュー(ジェネリックビュー)を継承することで、よくある処理(一覧表示、詳細表示、作成、更新、削除など)を非常に少ないコードで記述できます。
クラスベースビュー (CBV) のメリット
- 再利用性 (DRY原則): Djangoのジェネリックビューを使うことで、定型的な処理を自分で書く必要がなくなり、コードの重複を減らせます(Don’t Repeat Yourself)。
- 拡張性: クラスの継承やメソッドのオーバーライド、ミックスイン(Mixins)を利用して、機能の追加や変更を系統立てて行うことができます。
- 構造化: 関連する処理(例えば、あるモデルに対するCRUD操作)を一つのクラスやその派生クラスにまとめやすいです。
- 学習コスト: どのようなクラスやメソッドが提供されていて、どうやってカスタマイズするのかを理解するのに少し学習が必要です。処理の流れがFBVほど直接的ではない場合があります。
サンプル
# views.py
from django.views.generic import ListView # ListViewクラスをインポート
from .models import Article # Articleモデルをインポート
# 記事一覧を表示するクラスベースView
class ArticleListView(ListView): # Django提供のListViewクラスを「継承」しています
# --- ここから下は、ListViewの動作を設定する「クラス変数」 ---
model = Article
# 解説: どのモデルのデータを一覧表示したいかを指定します。
# これを指定するだけで、ListViewは内部的に Article.objects.all() のような
# 処理を行い、全記事データを取得しようとします。
template_name = 'blog/article_list.html'
# 解説: 取得したデータ一覧を、どのテンプレートファイルを使って表示するかを指定します。
# ListViewは指定されたテンプレートにデータを渡してレンダリングします。
context_object_name = 'articles'
# 解説: テンプレートファイルの中で、記事一覧のデータが入っている変数名を何にするかを指定します。
# これを指定しない場合のデフォルト名は 'object_list' になります。
# この設定により、テンプレートでは {% for article in articles %} のように書けます。
paginate_by = 10
# 解説: ページネーション(ページ送り機能)を有効にする場合に設定します。
# ここで指定した数(10件)ごとに記事が区切られ、複数のページに分割されます。
# ListViewがページネーションの処理を自動で行ってくれます。
# --- ここから下は、ListViewのデフォルト動作を「カスタマイズ」する「メソッド」 ---
def get_queryset(self):
# 解説: これはオプションのメソッドです。
# デフォルトでは model = Article の指定により全件取得 (Article.objects.all()) されますが、
# 「いや、全件じゃなくて特定の条件で絞り込んだり並び替えたりした記事一覧が欲しいんだ!」
# という場合に、このメソッドを定義(オーバーライド)します。
# このメソッドが返すクエリセットが、一覧表示の対象となります。
# この例では、「公開済み(published)の記事だけを、作成日時の新しい順で」取得しています。
return Article.objects.filter(status='published').order_by('-created_at')特徴
【クラスと継承】
まず、class ArticleListView(ListView): という形で、これが Pythonのクラス として定義されている点が最大の特徴です。
ただのクラスではなく、Djangoが提供する汎用ビュー ListView を 継承 しています。
この「継承」がキモで、ListView が持っている「データの一覧を取得してテンプレートに渡す」という基本的な機能をそのまま引き継いで利用できます。
【設定はクラス変数で行う】
model, template_name, context_object_name, paginate_by といった クラス変数 を設定するだけで、継承した ListView の動作を細かく制御できます。
関数ベースビューのように、データを取得するコード (Article.objects.all()など) や、テンプレートにデータを渡すコード (render(request, …, context)) を自分で直接書く必要が(基本的には)ありません。ListView が内部でやってくれます。
【カスタマイズはメソッドで行う】
もし ListView の標準的な動作(例: 全件取得)だけでは不十分な場合は、特定の メソッド をクラス内で定義(オーバーライド)することで、動作をカスタマイズできます。
この例の get_queryset メソッドが良い例です。これを定義することで、「どんなデータを一覧表示の対象にするか」という部分だけを独自の実装に差し替えています。
【再利用性とDRY原則】
「モデルのデータ一覧を表示してページネーションする」というのは非常によくあるパターンです。ListView を使うことで、この定型的な処理を毎回自分で書く手間が省け、コードの重複を避けることができます(DRY: Don’t Repeat Yourself)。
View関数の主要なコンポーネント
1. リクエストオブジェクト (request)
すべてのView関数は最初の引数として request オブジェクトを受け取ります。
これには以下の情報が含まれています。
- HTTP メソッド: request.method (GET, POST, PUT, DELETE など)
- URL パラメータ: request.GET (クエリパラメータ)
- フォームデータ: request.POST (POSTリクエストのデータ)
- ファイル: request.FILES (アップロードされたファイル)
- セッション: request.session (ユーザーセッションデータ)
- ユーザー情報: request.user (現在ログインしているユーザー)
2. レスポンスの種類
Viewから返すことができる主なレスポンスの種類。
- HTML: render(request, ‘template.html’, context)
- リダイレクト: redirect(‘view_name’) または HttpResponseRedirect(url)
- JSON: JsonResponse({‘key’: ‘value’})
- プレーンテキスト: HttpResponse(“Hello, World!”)
- エラー: Http404() や HttpResponseForbidden()
よくあるView処理パターン
備忘も兼ねてですが、私がアプリ作成の際に利用したコードのサンプルです。
### データ一覧の表示
def product_list(request):
products = Product.objects.all()
return render(request, 'products/list.html', {'products': products})
### 詳細情報の表示
def product_detail(request, product_id):
product = get_object_or_404(Product, id=product_id)
return render(request, 'products/detail.html', {'product': product})
### API エンドポイント
def api_products(request):
products = Product.objects.all()
data = [{'id': p.id, 'name': p.name, 'price': p.price} for p in products]
return JsonResponse({'products': data})Viewの構成について(大事な点)
- シンプルに保つ: View関数は短く、理解しやすくしましょう
- ビジネスロジックの分離: 複雑な処理はモデルやユーティリティ関数に移動させましょう
- 例外処理: エラーケースを適切に処理しましょう
- セキュリティ: CSRF対策、認証、権限チェックを忘れずに実装しましょう
- DRY原則: 繰り返しのコードはヘルパー関数やミックスインにまとめましょう
EOF
Djangoの views.py は、アプリケーションの中心的な処理を担い、ユーザーリクエストへの応答方法を定義します。
URLディスパッチャーから呼び出され、必要に応じてModelからデータを取得し、Templateを通じてHTML形式や、あるいは他の形式でレスポンスを返します。
適切に設計されたViewは、明確な責任分担と再利用可能なコードを持ち、読みやすく保守性が上がります。
Djangoが提供する関数ベースとクラスベースの両方のViewを状況に応じて使い分けることで、効率的な開発が可能になります。
次回をお楽しみに!