こんにちは!
「【個人開発】Djangoとは何か?初心者のための基本とサンプルコードを図解しながら実装する」の記事を読んでいただきありがとうございます。
本日は、Templateについて解説いたします。
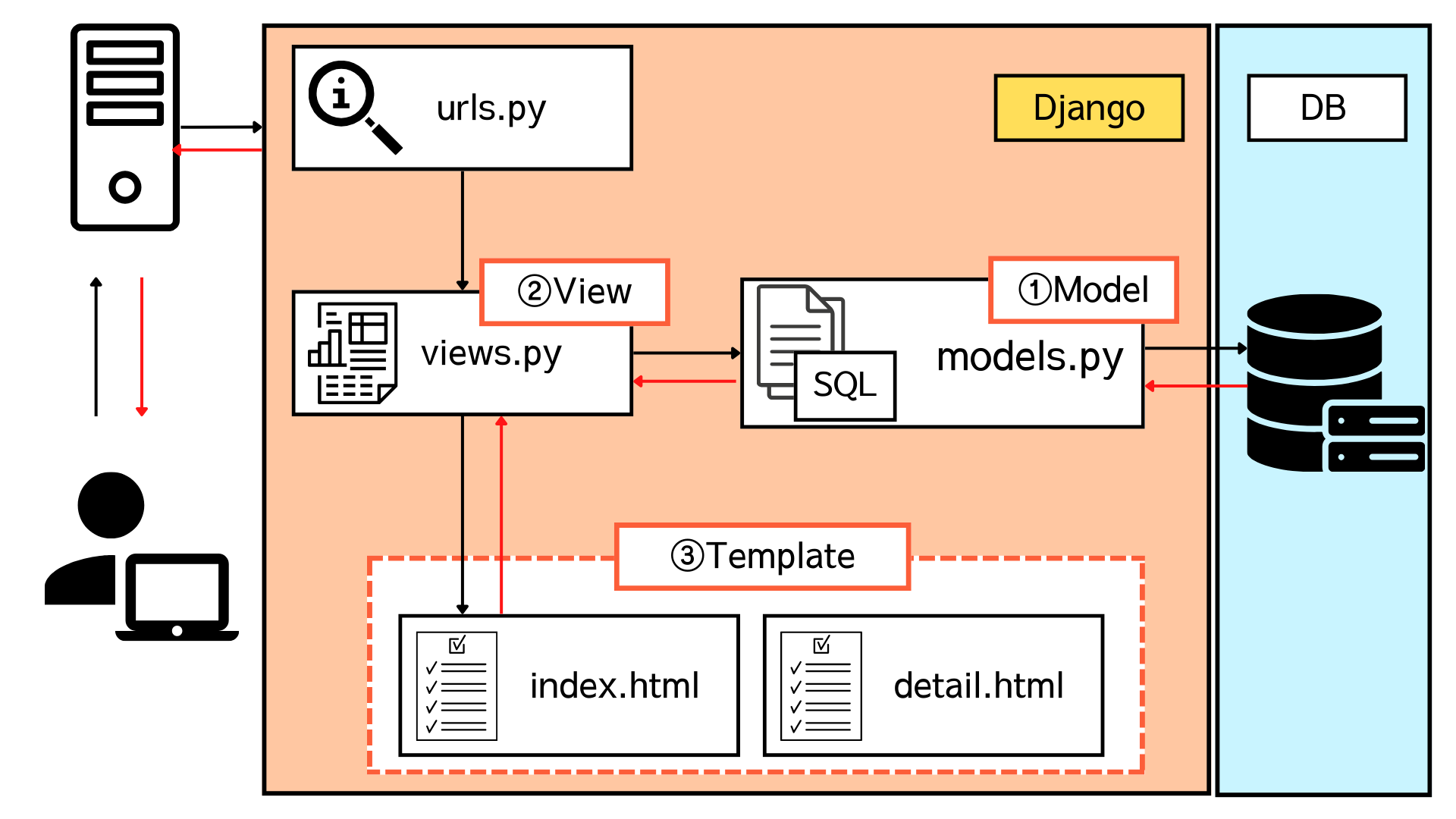
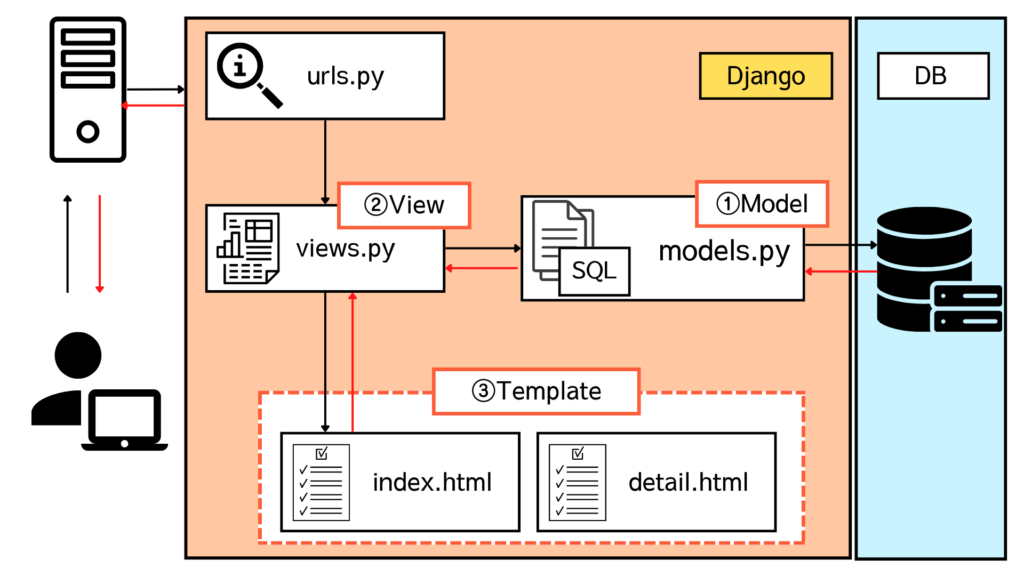
Djangoフレームワークにおける「Template」は、ユーザーに表示するHTMLの雛形を提供します。
MVT(Model-View-Template)アーキテクチャの「T」にあたり、アプリケーションの表示層を担当します。
Templateは単なるHTMLファイルではなく、Django独自のテンプレート言語が組み込まれており、Viewから渡されたデータを動的に表示したり、条件分岐やループなどのロジックを含めることができます。
これにより、プログラミングコードとHTMLマークアップを分離し、より保守しやすいコードを書くことができます。

目次
Template(HTMLファイル)の役割
-
見た目の定義: ユーザーインターフェースのHTMLマークアップを定義する
-
データの表示: ViewからModelを通じて渡されたデータを適切なフォーマットで表示する
-
再利用性: 共通のレイアウト要素を定義し、複数のページで再利用する
-
表示ロジック: 条件分岐、ループなどの表示に関するロジックを実装する
-
ユーザーエクスペリエンス: CSSやJavaScriptと連携してインタラクティブな体験を提供する
基本的なTemplate構造
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}Djangoサイト{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<header>
<h1>Djangoアプリケーション</h1>
<nav>
<ul>
<li><a href="{% url 'home' %}">ホーム</a></li>
<li><a href="{% url 'products' %}">商品一覧</a></li>
<li><a href="{% url 'about' %}">会社概要</a></li>
</ul>
</nav>
</header>
<main>
{% block content %}
{% endblock %}
</main>
<footer>
<p>© 2025 Django Example</p>
</footer>
<script src="{% static 'js/main.js' %}"></script>
</body>
</html>Djangoテンプレート言語の主要な機能
1. 変数の表示
<h1>こんにちは、{{ user.name }}さん</h1>
<p>あなたのメールアドレスは {{ user.email }} です。</p>
<p>あなたの残高は {{ account.balance|floatformat:2 }} 円です。</p>2. フィルタ
# 文字列の加工
## 大文字に変換
<p>{{ product.name|upper }}</p>
## 20単語に切り詰め
<p>{{ product.description|truncatewords:20 }}</p>
# 数値の加工
## 小数点以下切り捨て
<p>{{ product.price|floatformat:0 }}</p>
# 日付の加工
## 年月日形式
<p>{{ product.created_at|date:"Y年m月d日" }}</p>3. タグ(制御構造)
if文(条件分岐)
{% if user.is_authenticated %}
<p>ようこそ、{{ user.username }}さん!</p>
<a href="{% url 'logout' %}">ログアウト</a>
{% else %}
<p>ログインしていません。</p>
<a href="{% url 'login' %}">ログイン</a>
{% endif %}for文(ループ)
<ul>
{% for product in products %}
<li>
<h3>{{ product.name }}</h3>
<p>{{ product.price|floatformat:0 }}円</p>
{% if product.stock > 0 %}
<span class="in-stock">在庫あり</span>
{% else %}
<span class="out-of-stock">在庫切れ</span>
{% endif %}
</li>
{% empty %}
<li>商品がありません。</li>
{% endfor %}
</ul>4. URL設定
<a href="{% url 'product_detail' product.id %}">詳細を見る</a>
<a href="{% url 'category' category_name='electronics' %}">電化製品</a>5. テンプレートの継承(Template Inheritance)
ベーステンプレート(base.html)
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}デフォルトタイトル{% endblock %}</title>
{% block extra_css %}{% endblock %}
</head>
<body>
<header>
{% include 'includes/navbar.html' %}
</header>
<main class="container">
{% block content %}
{% endblock %}
</main>
<footer>
{% include 'includes/footer.html' %}
</footer>
{% block extra_js %}{% endblock %}
</body>
</html>子テンプレート(product_list.html)
{% extends 'base.html' %}
{% block title %}商品一覧 - Djangoショップ{% endblock %}
{% block extra_css %}
<link rel="stylesheet" href="{% static 'css/products.css' %}">
{% endblock %}
{% block content %}
<h1>商品一覧</h1>
<div class="product-grid">
{% for product in products %}
{% include 'includes/product_card.html' with product=product %}
{% endfor %}
</div>
{% endblock %}
{% block extra_js %}
<script src="{% static 'js/products.js' %}"></script>
{% endblock %}6. テンプレートのインクルード(Reusable Components)
コンポーネント(includes/product_card.html)
<div class="product-card">
<img src="{{ product.image.url }}" alt="{{ product.name }}">
<h3>{{ product.name }}</h3>
<p class="price">{{ product.price|floatformat:0 }}円</p>
<p class="description">{{ product.description|truncatewords:15 }}</p>
<a href="{% url 'product_detail' product.id %}" class="btn">詳細を見る</a>
</div>Viewとの連携
ViewでTemplateをレンダリングする際は、render関数を使用します。
# views.py
from django.shortcuts import render
from .models import Product
def product_list(request):
products = Product.objects.all()
context = {
'products': products,
'category': 'all',
}
return render(request, 'products/list.html', context)
このViewはproducts/list.htmlテンプレートをレンダリングし、productsとcategoryをコンテキストとして渡します。テンプレートではこれらの変数を{{ products }}や{{ category }}として参照できます。
レンダリング(Rendering)とは?
Web開発、特にDjangoのテンプレートの文脈で「レンダリング」とは、「テンプレート(HTMLの雛形)とデータ(変数など)を組み合わせて、最終的なHTMLコードを生成する処理」 のことを指します。
render() 関数とは?
render() 関数は、Djangoの django.shortcuts モジュールに含まれる、レンダリング処理を簡単に行うための便利な関数(ショートカット) です。
View関数内で、上で説明した「テンプレートとデータを組み合わせてHTMLを生成し、それをHTTPレスポンスとして返す」という一連の作業を一行で実現してくれます。
Templateのディレクトリ構造
一般的なDjangoプロジェクトでは、テンプレートは以下のような構造で管理されます。
project_name/
├── app1/
│ └── templates/ ###app1にだけ適用されるTemplates
│ └── app1/
│ ├── index.html
│ └── detail.html
├── app2/ ###app2にだけ適用されるTemplates
│ └── templates/
│ └── app2/
│ ├── list.html
│ └── form.html
└── templates/ ###プロジェクト全体に適用されるTemplates
├── base.html
├── 404.html
└── includes/
├── navbar.html
└── footer.htmlこの構造により、アプリごとにテンプレートを分離しつつも、プロジェクト全体で共有するテンプレートを作成できます。
Templateの留意点
- テンプレート継承の活用: 共通レイアウトにはベーステンプレートを使用し、コードの重複を避ける
- コンポーネントの再利用: 繰り返し使用する要素はincludeタグで再利用する
- ビジネスロジックの分離: 複雑な処理はテンプレートではなくViewで行う
- フィルタの活用: データの整形には適切なフィルタを使用する
- 命名規則の一貫性: テンプレートファイルの命名は一貫性を持たせる
- アクセシビリティの確保: HTMLは適切なセマンティックタグを使用し、アクセシビリティに配慮する
- レスポンシブデザイン: 様々なデバイスに対応するレスポンシブなCSSを使用する
静的ファイル(Static Files)との連携
テンプレートでは、CSS、JavaScript、画像などの静的ファイルを以下のように参照します。
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>Djangoサイト</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<img src="{% static 'images/logo.png' %}" alt="ロゴ">
<script src="{% static 'js/main.js' %}"></script>
</body>
</html>
EOF
Djangoのテンプレートシステムは、HTMLの生成を効率的に行いながらも、ロジックとプレゼンテーションを分離するという原則を維持しています。基本的なHTMLに加えて、テンプレート言語の変数、フィルタ、タグを使うことで、動的なWebページを生成できます。
テンプレートを適切に使うことで、Viewの複雑さを減らし、表示ロジックを明確にすることができます。また、テンプレート継承やインクルードを活用することで、コードの再利用性を高め、保守性の高いフロントエンドを構築できます。